Client- & Server side rendered Pokédex websites

Case
First, build a single page web-app. Then convert it to a progressively enhanced server side rendered web-app.
Quick links
This case consists of 2 assignments. First, we were tasked with building a single page web-application from scratch. From scratch meaning no (JavaScript) frameworks were allowed. Afterward, we had to take this website and make it completely server side rendered with performance optimizations. This application had to incorporate data from an external API of your own choice. For my project, I chose the PokeAPI, which supplies all sorts of data on Pokémon.
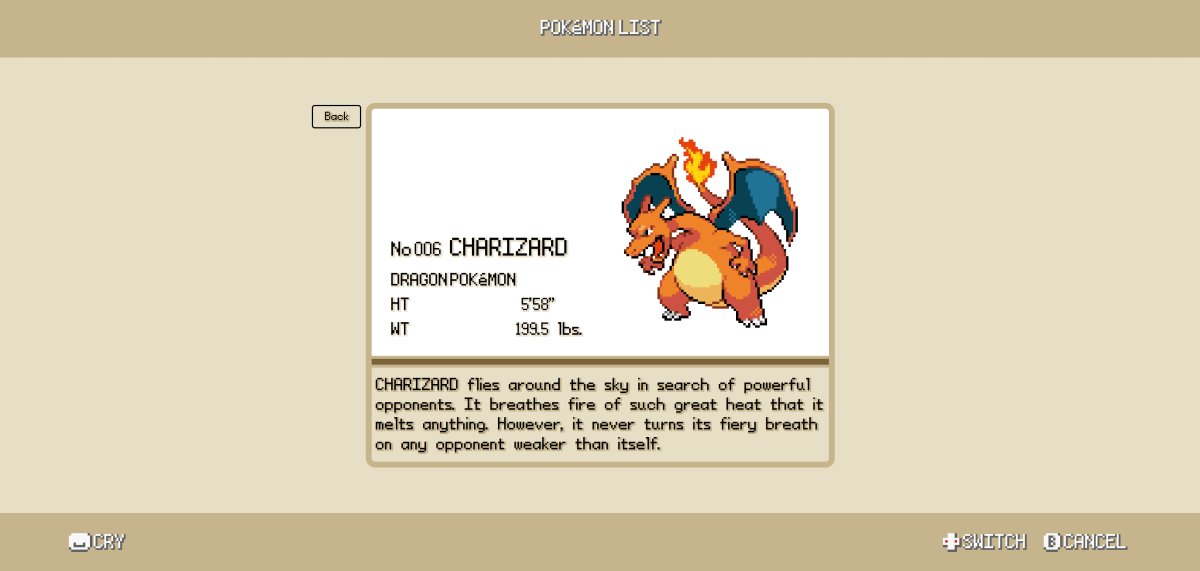
The website is built in the style of my favorite Pokémon game: Pokémon Fire Red. My plan was to recreate the Pokémon Fire Red Pokédex using pure CSS and TypeScript. This style turned out to be quite challenging to recreate using pure CSS because of the pixelated style the game is in. I ended up having to modify an existing Pokémon font, draw my own pixelart sprites using CSS box shadow and many more challenges.

For the first part of the project, I built a client side rendered, JavaScript heavy website. Because we were not allowed to use existing frameworks to build this website, I had to build a lot of architecture we take for granted when using frameworks myself. An example of this is routing. To create an “app-like” feel, I implemented my own (scrappy) version of a client side router I was most familiar with at the time: Angular’s. Here’s some simplified code on how it works:
const routes: Route[] = [
{ path: '/', view: SplashView, viewName: 'splashview', soundtrack: 'title-screen' },
{ path: '/pokemon', view: ListView, viewName: 'listview' },
];
const findRoute = () => {
const path = window.location.pathname;
const urlPathSegments = path.split('/').slice(1).filter((segment) => segment);
routeLoop:
for (const [i, route] of routes.entries()) {
const routeSegments = route.path
.split('/')
.slice(1)
.filter((segment) => segment);
if (urlPathSegments.length !== routeSegments.length) continue;
let param = '';
for (let i = 0; i < routeSegments.length; i++) {
if (routeSegments[i].startsWith(':')) {
param = urlPathSegments[i];
} else if (routeSegments[i] !== urlPathSegments[i]) {
continue routeLoop;
}
}
return { route: route, param: param };
}
return { route: errorRoute, param: undefined };
}Then, inside each view, a minimal template would be set using innerHTML, which would then be populated using native JavaScript methods like querySelector and textContent. The result of this is a simple, completely native client side router, meaning the entire page does not need to be reloaded when changing pages.

The second part of the assignment, was to completely bring the rendering of the website to the server. This meant a large overhaul in structure but the content stayed relatively the same. To render this website on the server, I used Express, Handlebars templating and TypeScript. A large focus of this assignment was progressive enhancement and optimization. For the progressive enhancement, this meant the website should be functional without client side JavaScript. To optimize the website, I applied bundling, minifying, caching and more techniques to make load times as fast as possible.
Unfortunately, due to the server-costs involved in hosting an application like this, this version of the website is not published anywhere. You can view the code and run the project locally via my Github Repo